Product Design • Web Graphics • Visual Identity • Misc. Creative Tech Solutions
•
Product Design • Web Graphics • Visual Identity • Misc. Creative Tech Solutions •
Try searching “logo,” “motion graphics,” “VFX,” “Illustrator,” “Unity,” “UX” or whatevah you’re looking for. If you don’t find it, click “Contact.”
Misc. Creative Tech Solutions
Bullet Time Camera Array - Emerging Technology Beta Development
Web Graphics
“But most importantly, is it fun?”
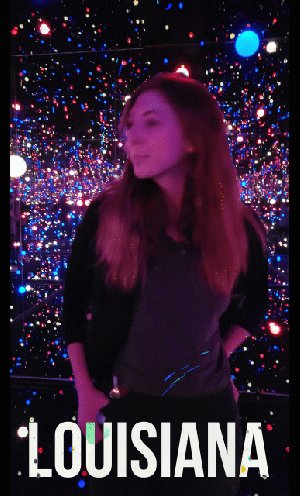
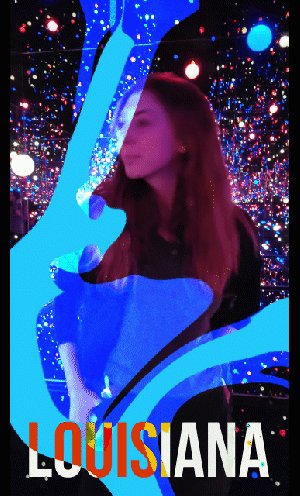
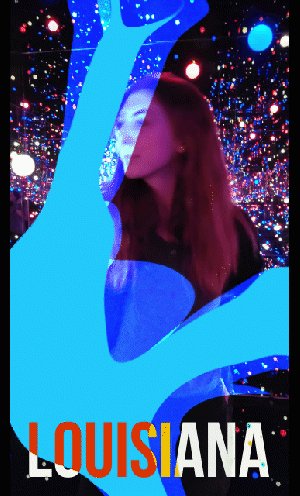
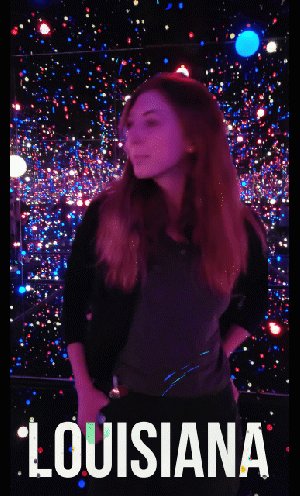
Travel Blog Animated Graphics
As an artist with a background in cs, I’m most proud of a project when no one can tell how much technical work went into it. It’s my job to use the technical knowledge I’ve learned, apply a design perspective to it, and above all, make it fun to interact with! These motion graphics postcards are inspired by their locations, with fun animated text and bold pops of color borrowed from the photo.
Commercial Web Graphics
FeC New Homepage Mockup
Animated logo visualization
Additional vector content created during my internships for LifeBonder, a new Danish social media platform, and FLEXeCHARGE, an innovative EV load management software scaleup.
UX Design
Imagined mobile game UX exploration for King games: Cluck Escapades. All UI is original, with the exception of the background art.
Visual Identity: Statens Naturhistoriske Museum
Logo Design
The logo was created with SNM’s iconic dome structure in mind, here is a picture behind the process. There are two versions: the self contained snm abbreviation inside the n shape, and the full title beside the empty n. The stylized n arc on its own will be used as an additional decorative element.
Application









As important as design is, equally important is that design in context. This is why well researched mockups that visualize the project as it will appear in the real world are applied every step of the process.
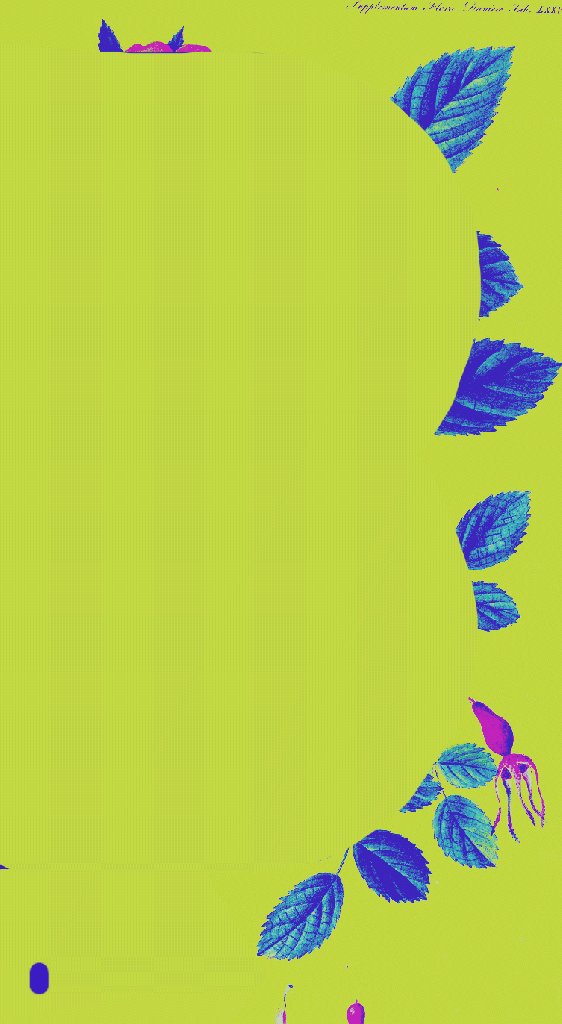
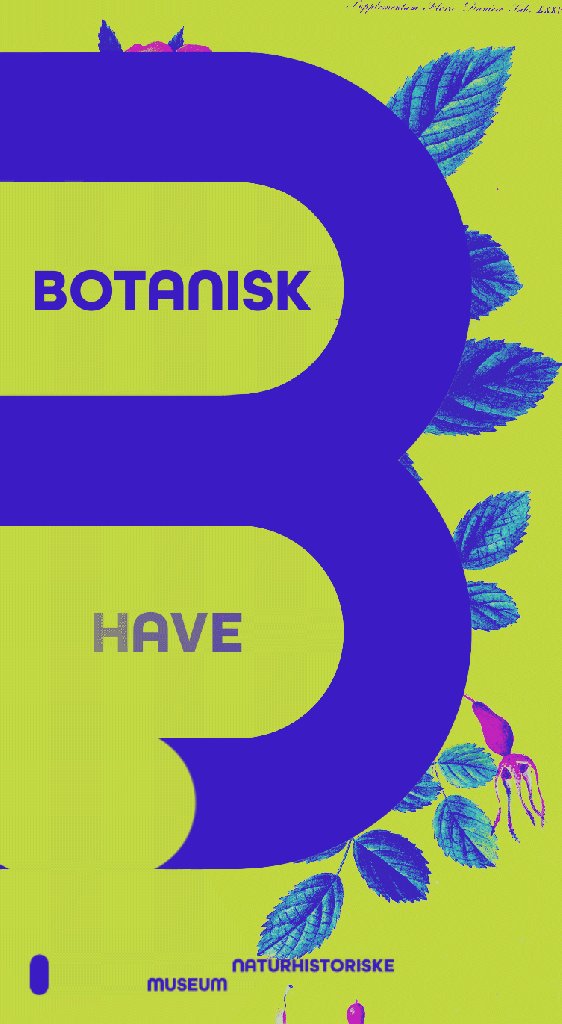
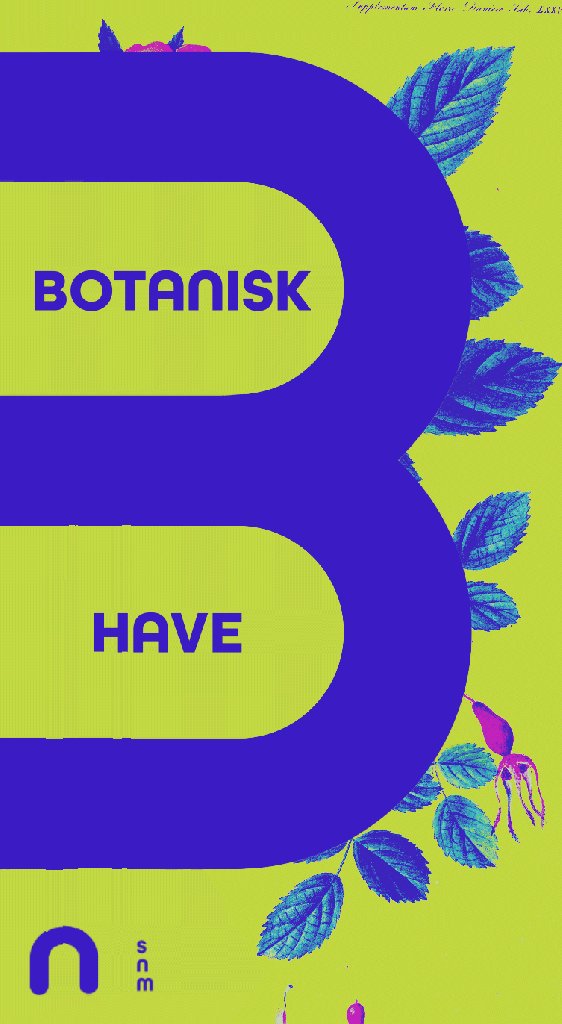
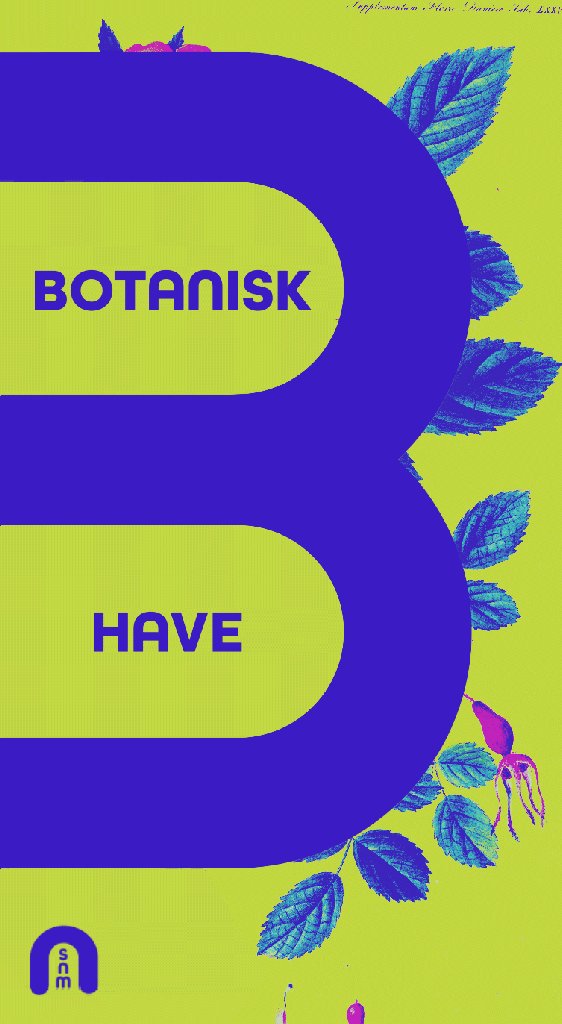
Color and Motifs
The Danish Natural History Museum is composed of three branches: The Geological Museum, Zoological Museum, and Botanical Gardens.
Each branch can now be identified with a distinct color and secondary accent color. The following digital tickets show examples of each branch’s distinct color scheme under the umbrella of the SNM blue and yellow.
#3598d4 Blue: The official color of SNM. | #c3d941 Green: The color of the Botanical Gardens | #ec2152 Magenta: The Geological branch. | #faa61a Orange: The Zoological branch.
Product Design: Original Playing Cards
Play-Driven Design: Taking inspiration from midcentury style crime noir comic books, the classic party game mafia, and a traditional deck of poker cards, Queen Anne’s Ace was conceptualized and reworked out of many game nights with the goal to develop one deck of cards that would encourage infinite creative play. The result is a versatile deck that inspires endless game night possibilities with its unique illustrative style that invites our inner storytelling curiosity to shine.
Each suit is a playful murder mystery style twist on the traditional four symbols: the pen nib as the spade, drop of poison as the heart, bullet as the club, and glint of the dagger as the diamond. The reverse of the cards are a floral print sketched with a micron .005 millimeter pen, inspired by my florist mother’s suggestion for the name, a play on Queen Anne’s Lace.